ブログのSEO対策は素人にとってはかなり難易度が高いですね。
それでもネット上の情報などを参考にしてあれやこれややってみています。
「試行錯誤の繰り返し」
それが素人ブログの宿命なのです。
今回は私が今回直面した「表示がズレる」問題について解決方法がわかったので記事にさせていただきます。
同じような問題に直面しているブロガーのお役にたてれば幸いです。
ブログの現状
私のブログは趣味のブログ。
約3年程続けています。
内容は、バイク、キャンプなどの趣味関係の他、グルメや旅行の記事を主に掲載し、記事数は1,000件あまり。
1日のPV数は2,000件ほどです。
収益は1月20,000~30,000円ほど。
SEOについてはネットの情報を参考にしながら自分なりに対応している状況です。
SEOで表示速度を早くしてきた
SEOのなかでブログの表示速度については素人ブログの場合大きな問題になります。
そのためにSEOに対応した有料テーマを使ってみたり、様々なプラグインを試してきました。
サーバーに関してはエックスサーバーを利用していますが、より高額なプランにすればさらに早くなるのでしょう。
しかしながら収支バランスを考えると現状はそこまで踏み込めません。
もう少し稼げるようになればより速いサーバープランを利用することも検討できるのでしょうが。
記事の表示がズレる現象
そんな中で数か月前から記事の表示がズレる現象が発生するようになりました。
状況としては、一旦通常のページが表示された後で、すぐに簡易表示に変わりその際に段落の位置が下にズレます。
この状況はSEO上あまり良くないと思われたため解決しようとしましたがすぐには解決できませんでした。
表示スピードを上げるためにいろいろなことをしてきたのが原因なのでしょうが、いっい何が原因なのかしばらくわからなかったのです。
WordPress公式サイトのフォーラムに質問を掲載しても、それらしい回答は得られず、解決方法はなかなかわかりませんでした。
数か月後にやっと解決
なかば長期戦とあきらめていたのですが、久しぶりにWordPress公式サイトのフォーラムを見ていて思い当たるフシがありました。
その回答はかなり以前に頂いていたのですが、その時は勝手に原因は別にあると思い込んでいたのです。
その回答とは。
Jetpack Boost の「CSS の読み込みを最適化」(下記参照)でしょうか?
「CSS の読み込みを最適化」を無効化するか、再生成を実行してみてはどうでしょうか。
というものでした。
原因は Jetpack Boost だった
そうか!
と思い当たってJetpack boost を開いてみました。
そのなかの
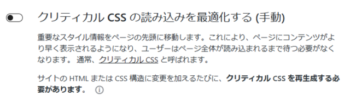
この部分「クリティカルCSSの読み込みを最適化する(手動)」という項目を私はONにしていました。
その結果より軽いページが生成されるのですが、一旦、通常のページが表示された後で軽いページに移行するので、その結果表示がズレるという現象が起こっていたのです。
「クリティカルCSSの読み込みを最適化する(手動)」をオフにすると、表示がズレる問題は解決しました。
こんな簡単に治せることでも素人にはなかなか難しいものです。
もともと私の記事は冬になるとPV数が減るのですが、最近では1日のPV数が1,000に満たないこともあります。
表示の問題も解決したことですし、PV数回復のために試行錯誤の日々が続きそうです。
![]()
【関連記事】
ロジクール ワイヤレスマウス M185CG ~ マウスは安くても定番が正解
アマゾンの評価に騙されるな!~ 高評価の中華製マウスを買ったらゴミだった
ブログのアクセスを増加させる方法 ~ ChatGPTで質問してみた
暇つぶしゲームアプリならコレ ~ 無課金・マイペースで遊べるTOWN SHIP
PV数が稼げるブログ記事の書き方 ~ トレンドまとめ記事でPV数は飛躍的に伸びる
素人ブログのPV数や収益状況 ~ 素人がブログを始めて3年頑張ってみた結果は?
Google AdSense 広告制限 ☆「表示できる広告の数が制限されています」無効なトラフィックの問題
SEOはグーグルコンソールが教えてくれる ☆ ブログ初心者 & 悩めるブロガーに贈るブログ立上げ11カ月レポート
SEO対策は地道な作業 ☆「初心者&悩めるブロガーに贈る」ブログ立上げ10ヶ月レポート